Be it a small business or a billion-dollar business, in the present day world, they all need to get online to leave a mark. In the 21st century, the website of a company is the digital face of the company, and no wishes for their digital face to be a mess, or worse, to rank on the lost pages of Google.

Google keeps updating the procedure of ranking the website depending on multiple factors. Recently, Google introduced three vital factors to judge a website on the basis of its user experience. These factors are called Core Web Vitals.
Core Web Vitals plays the most important role in making your website stand out from the pool of billions of websites already present out there. These are the factors that enhance the user experience of your website.
Still, confused about what Core Web Vitals are and how to leverage and improve them for your website? We have covered you. We did intensive research for you and in this article, you will read all about it.
However, if you just starting your business online, you might need guidance on how to make a website from scratch. There are basic steps to choose your web hosting plan, find a domain name until improving your website in the beginner steps before following the recent Core Web Vitals factors.
What will you read in this article -
Why are core web vitals important?
New Core Web Vitals
Loading: Largest Contentful Paint (LCP)
How to Improve the LCP of your Website?
Interactivity: First Input Delay (FID)
How to Improve the FID of your Website?
Visual Stability: Cumulative Layout Shift (CLS)
How to reduce the CLS score of your website?
Be it a billion-dollar business or a local store, every business has the same, to be found by the target audience. We bet if you are a business owner, you have the same aim too. That is how a business makes money. The same works for the websites as well, they need to be found.
While SEO is a great way to enhance the discoverability of a website, there are a few more contributing factors involved. A high-end, dynamically working, speed boosted website, will always gain more attention and user retention than a website that takes 2 minutes to load.
Confused? Let’s talk about it in detail.
Google has fixed a set of vitals that a website needs to follow in order to be discovered by more people. These fixed vitals essentially help Google in forcing businesses, organizations, and individuals to maintain certain standards while building a website.
Let’s dive deep into these vitals and understand how the entire process works.
What are Core Web Vitals?
To understand the process, you have to understand what the term “Core Web Vitals” means. Google is the smartest and the most efficient search engine in this world. To make sure it serves the user right, Google has developed a set of 3 metrics. These metrics analyze the performance and user experience of a website essentially by measuring the speed of the page and the interaction with users.
In simple words, Google is analyzing your website on the basis of user experience. To score high on this analytics, you need to enhance the website based on these three metrics.
While these three metrics do help to push your website on the top, do not confuse yourself and believe a high Core Web Vital score will take your website to the top. Google has hundreds of deciding factors that flash a website on the top and Core Web Vital score is among the top 200. Along with Core Web Vitals, the website needs to be implemented with a lot of other essentials. But let’s first understand why Core Web Vitals are the game changers.
Why are Core Web Vitals Important?
The ranking of a website largely depended on SEO till a couple of years ago. Google then started focusing on the authenticity and quality of the content of the websites while ranking. And now, there is a change again. Google is now ranking websites on the basis of page experience.
Now, there are quite some factors that Google considers important for page experience. These factors majorly include Mobile and Tablet friendly websites, speedy browsing, ad pop-ups, etc.
Determining Factor
Core Web Vitals are going to add to this ranking. In fact, Core Web Vitals will essentially be one of the most important factors in determining the user experience, and then the ranking of the website.
Relevancy
There are billions of websites present out there. Millions of websites share the same niche and content style as your website. This is why Core Web Vitals become important as they make it establishes a great page experience and then make relevancy more workable.
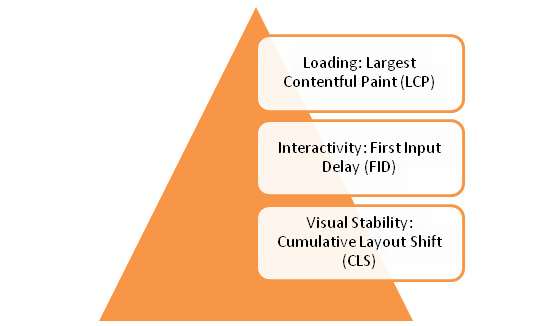
By now, we are sure Core Web Vitals are called vitals because these are the future determiners for every website in the world. The ranking is the most essential result for a website to perform. To achieve that, there are three Core Web Vitals.
1. Loading: Largest Contentful Paint (LCP)
2. Interactivity: First Input Delay (FID)
3. Visual Stability: Cumulative Layout Shift (CLS)

Loading: Largest Contentful Paint (LCP)
LCP is the simplest metric that analysis the speed of loading of a website to judge the page experience from a user’s point of view. This simply means it is the time calculated from the user’s click to the majority of the content of the website loading.
We live in the age of the internet that runs on lightning speed. No user wishes to struggle for dozens of seconds for a website to load. No one has that kind of patience anymore. To make sure this does not impact your page performance, the bar is set with LCP.
As per Google’s parameters, a website loading in 2.5 seconds is termed good. If a website is loading between 2.5 and 4 seconds, it is termed as “need improvement”. If a website takes more than 4 seconds to load 75% of its content, it means the website needs instant attention. The more website makes the user wait, the worse the performance gets.


How to Improve the LCP of your Website?
Delete and Filter – Run a check and take off all the third-party scripts. This is just fluff present on the website that you do not need. This fluff reduces the loading speed of your website. Get rid of it at the earliest.
Use a Good Host – If you are saving money by using a mediocre or average-performing host, you will suffer from slow loading speed. Use a better host. Use a trusted host and you will be able to increase the loading speed of your website. This will ultimately enhance the user experience.
Use Lazy Loading – Lazy loading is a feature that you can enable on your website to speed up the image loading time. With this, the images will only load when the user scroll down to the image. This boosts the loading and the process takes lesser time.
Pick Out and Remove the Large Elements – Larger element naturally takes more time to load. You can run your website through Google PageSpeed. The tool will help you know if there is a large element on your website that is hampering the loading speed. If you find some, simply remove it or rectify it.
Interactivity: First Input Delay (FID)
The second Core Web Vital on the list is First Input Delay (FID). FID is all about the interactivity space the website creates for the user. FID metrics again run on analyzing user experience on the page. The metrics check the time website takes for the user to engage in an interactive activity.
These activities can be
- Choosing an option from the drop-down box
- Filling up fields
- Adding products to the cart
- Click on a link
- Etc.
From clicking on the website to the time taken to take actions on the website has to be fast to set an impression for the users. This is why FID is one of the key aspects for Google to rank a website.
As per Google’s standards, a website should target for time to be less than 100 milliseconds for an amazing FID score. If the time taken is falling between 100 and 300 milliseconds, the website needs attention and fix. If the time taken is more than 300 milliseconds, you need to give it a boost as this is the worst score according to Google.


How to Improve the FID of your Website?
For a website that has pages rich in content and does not need a lot of interaction, FID may not be a huge aspect to count and work on. But a page that seeks information or interaction from the user, becomes a very important one. The time taken for the user to be able to fill out the fields like Login etc should be quick. Let’s have a look at how you can fix the FID score of your website.
Reducing Java Script - The interaction on a page only happens once the JavaScript is fully loaded. This may eat up a lot of time before the user can start interacting. By the time the website is ready to interact after loading JavaScript; the user may lose interest and move on.
To fix this situation, run a check and reduce your Java Script. Defer or reduce the Java Script and this will help you save a lot of time and give a boost to your FID score.
Say Bye to Third-Party Script – As we said, third-party scripts are an extra burden on the website. The website does not mandatorily need them. If this is the case with you start working on checking the website for third-party scripts. Find them out and remove them. These scripts can be heatmaps, analytics, etc.
Most of these third-party scripts can be troublesome and causes negative effects. Once the scripts are taken off, the website will get a boost in speed and the FID score will improve.
Include Browser Cache – The motive here is to boost up the speed of loading and interaction on the page. By including browser cache, the browser’s speed pushes through. This helps the website spend less time loading Java Script. Once done the website will have a boost in loading speed giving out an enhanced user experience.
Visual Stability: Cumulative Layout Shift (CLS)
This is the third Core Web Vital. Stability is a strong factor when it comes to websites. The content present on the website has to stay stable to portray and convey the information. CLS is all about the stability of the content.
High CLS means the tabs, buttons, texts, or anything else on the website moving like crazy. This can be a huge problem with user experience. Users can struggle to choose the right button, to read the right text in order, and to match the right text with the right picture. You surely do not wish to give this negative experience to your users.
The lower the CLS the better. As per Google CLS is only calculated on a scale of 0 to 1. 0 here means there is no shifting observed and 1 indicates the maximum amount of shifting observed. Google says to have a good CLS score, the calculation of the score should come out to be under or equal to 0.1. if the score goes beyond 0.25, the website needs urgent attention and fixes.
Why does Cumulative Shift happen?
- Images may lack a well-defined dimension
- Improperly placed content
- Ads, Inframes, etc. without any specific dimensions
- Actions that need a network connection for an update before the website loads.
- Etc.


How to reduce the CLS score of your website?
Nothing is impossible, at least not with your website. You can make as many changes as you want to enhance its work. With malfunctioning and instability of the content and elements, the user experience is bound to be negative. Here are some ways in which you can reduce the CLS score of your website. This will give you the desired stability for your website.
Media Dimensions – When the dimensions of the media and elements are not defined, the browser gets confused and cannot follow clear instructions. This becomes the reason why elements, texts, tabs, etc move like crazy.
To fix it, make sure you give out definite dimension sizes for the media elements. Specify the correct location of the elements. This way the elements will not move, the browser will keep things in the right place, and the users will have a better experience.
Reserved Spaces for Ads – The ads on the website should have a specified space. If these ads suddenly pop up, they may push the content out of their places. You certainly do not wish that to happen. For the same, keep the ads on specified locations.
Use a New Interface Along With a Fold – When every element has its specified place, there is no instability complication. To enhance this use a different interface. Use an interface along with a fold. Now add your ads and other elements in the fold.
With this, when the ads or the elements pop up they will stick inside the fold. This will also restrict the elements from pushing the rest of the content out of its place.
Eliminate Web Fonts – Yes, web fonts look fancy and appear pretty but take a lot of time to load. If your website is slow, web fonts can one reason.
To rectify this situation, use system font. These load faster and are straightforward. They do not cause late loading and stick in their fixed positions.
Conclusion
A website is the digital face of a brand. In the present day world, if you wish to take your business to the top, you need a website providing an excellent user experience while meeting Google’s guidelines. Here is what you need to work on.
Core Web Vitals are your answer to a website that provides the needed user experience and helps you rank your website on the top of the search list.
If your website is not performing well, it is time to analyze your website with Core Web Vitals. If they lack, you can rectify the problems and your website will be ready to win the game.
Key Take Away
-
Core Web Vitals are the metrics Google uses to measure the user experience a website provides.
-
Enhancing the user experience is a necessity for any website to make it to the top of the search results.
-
Google uses Core Web Vitals to first measure the user experience then to analyze if the website should appear on the top search results or not.
-
There are three Core Web Vitals that you need to work on for your website.
- Loading: Largest Contentful Paint (LCP)
- Interactivity: First Input Delay (FID)
- Visual Stability: Cumulative Layout Shift (CLS)
-
Loading: Largest Contentful Paint (LCP) – It checks the loading speed of the website and if it is as per Google standards or not.
-
There are 4 to 5 issues that may be hampering the loading speed of your website, but these can be rectified.
-
Interactivity: First Input Delay (FID) – It checks if the website is interactive enough or not. If yes, the speed of loading the interactive elements is fast enough or not.
-
There are a few reasons for the delay in loading the interactive elements on the website, with FID corrective measures; you can boost the speed up.
-
Visual Stability: Cumulative Layout Shift (CLS) – It checks if the elements on the website are stable or not for the right user experience.
-
There are some factors that affect the stability of content on a website. With the right corrective measures, you can reduce your CLS to make the website content stable.
How can Deskera Help you in your Business?
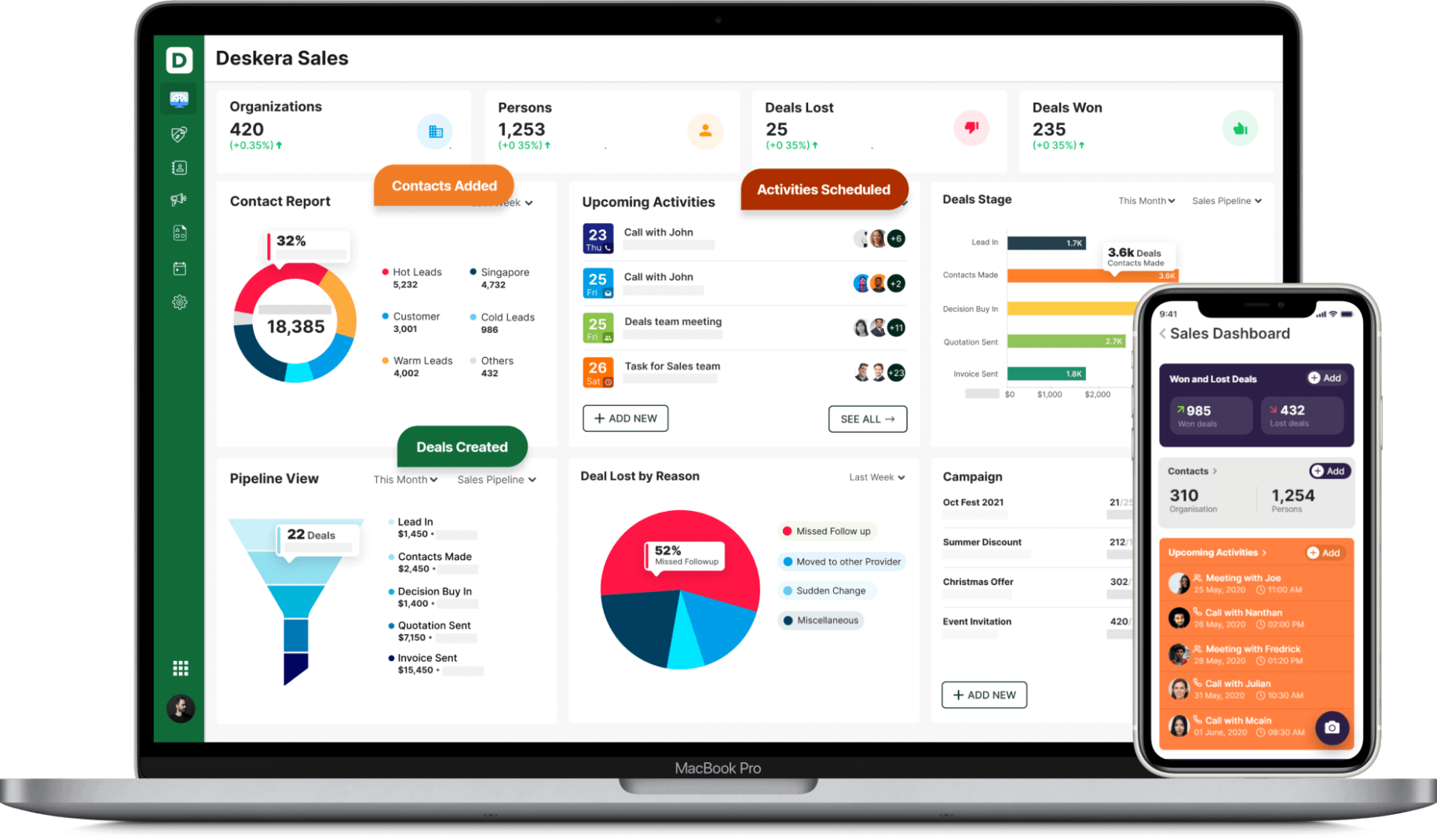
Looking to design a landing page to improve sales? Deskera can help you. Deskera can help you facilitate the process of designing and managing landing pages through your CRM software. Thinking how? Deskera CRM+ has the solution.
Deskera CRM+ is a software that has a special section dedicated to landing pages. This section is designed in such a manner that it will provide you complete assistance throughout the process of designing, launching, tracking, and optimizing your landing pages.
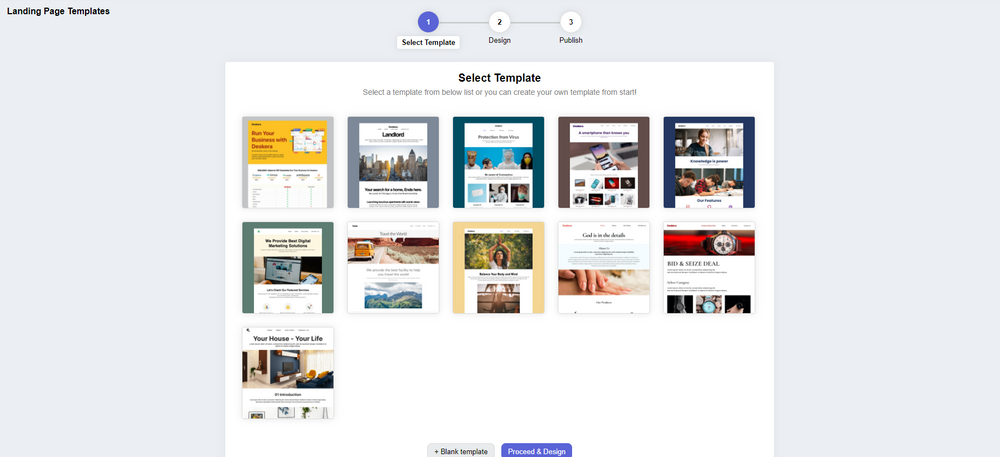
Deskera CRM+ comes equipped with some pre -installed landing page templates that you can use. You can even create the landing page from the beginning according to your special requirements. Both of these options are supported in the Deskera CRM+’s landing page module. This will help you in creating professional landing pages that will help in generating leads without any professional help.

What’s more? With Deskera CRM, you can augment your business productivity by facilitating the automation of your email marketing strategies. Deskera is based on a cloud system model that can help to fulfill all your business needs. Be it data integration, or real-time analytics, Deskera can help you in every aspect.
Deskera CRM is the best platform that can help you with contact and deal administration, sales pipeline management, email marketing campaigns, to name a few. Apart from this, it can help you generate leads for your business by creating email campaigns and view performance with detailed analytics on open rates and click-through rates (CTR).

You can even customize your landing page as per your requirements with the help of Deskera CRM Plus. It provides you the option to modify images, text, customer sign-up form, embed custom html, and lets you monitor your website visitors’ behaviour. Not only this but you can also use the website and landing page analytics to understand your customer's psychology and improve your sales.
If you have a focused sign-up landing page, your business will be able to increase its customer database which will further help you to retarget your existing customers and also manage customer deals and sales funnel better. If you have a good CRM, managing your customers becomes easier. It will save a lot of time and money in the long run.
So, why the wait? Get in touch with Deskera and take your business to the next level!
Related Articles
https://www.deskera.com/blog/ecommerce/
https://www.deskera.com/blog/click-through-landing-page/
https://www.deskera.com/blog/landing-page-optimization/
https://www.deskera.com/blog/landing-page-improve-sales/